Analyzing jewelry website designs requires a blend of creativity and strategic insights. By leveraging tools like ChatGPT 4o and CopyRocket’s AI Vision, you can gain a comprehensive understanding of a website’s visual appeal, user experience, and content effectiveness. These AI-driven solutions allow you to evaluate design elements, optimize layouts, and ensure that the website aligns with the brand’s identity while captivating its target audience.
Checkout our Free AI Tools;
- Free AI Image Generator
- Free AI Text Generator
- Free AI Chat Bot
- 10,000+ ChatGPT, Cluade, Meta AI, Gemini Prompts
What Qualities You Need in a Jewelry Website Design to Stand Out From the Rest?
Creating an outstanding jewelry website design demands a meticulous approach to ensure it reflects luxury, craftsmanship, and an exceptional user experience. Here are the key qualities to consider:
- Elegant and Minimalist Design: A clean, sophisticated layout that emphasizes the luxury and exclusivity of the jewelry.
- High-Quality Imagery with Zoom Capabilities: Stunning, detailed photos that allow users to examine intricate craftsmanship.
- User-Friendly Navigation: Intuitive menus and search options to help customers find products with ease.
- Responsive Design: Seamless functionality across all devices, from desktops to smartphones.
- Detailed Product Descriptions: Informative, engaging descriptions that highlight materials, dimensions, and unique features.
- Customer Reviews and Testimonials: Social proof to build trust and encourage purchasing decisions.
- Secure and Streamlined Checkout: Fast, reliable payment options that prioritize security and convenience.
- Personalization Features: Options like style quizzes or product customization to enhance engagement.
- Fast-Loading Pages: Quick load times to reduce bounce rates and keep users engaged.
- Clear Call-to-Actions: Strategic prompts that guide users toward desired actions, like adding items to their cart or signing up for newsletters.
- Craftsmanship and Authenticity Displayed: Focused design that conveys the brand’s unique story and expertise.
By incorporating these elements, your jewelry website can create a memorable impression and stand out in a competitive market.
Now let’s start with 2 methods we have to audit on practical terms.
Option #1 – Use Copyrocket’s AI Vision to Analyze Website Jewelry Design
Step #1 – Screenshot Your Website’s Landing Page
To begin optimizing your jewelry website using Copyrocket’s AI Vision, you’ll need a clear visual reference of your current landing page. Taking a full-page screenshot is simple and essential for an accurate analysis. Follow these steps to capture your website’s landing page:
- Open Your Website
Navigate to your jewelry website’s landing page using your preferred web browser.
- Choose a Screenshot Tool
You can use any screenshot app or built-in browser feature, such as
- Snipping Tool (Windows)
- Screenshot Shortcut (Mac) by pressing `Command + Shift + 5`
- A browser extension like GoFullPage (Chrome) for full-page screenshots.
- Adjust for Best View
Ensure that the page is fully loaded and looks the way you want it to appear in your analysis. Close unnecessary pop-ups or distractions.
- Capture the Screenshot
If using a browser extension such as GoFullPage, click the extension icon to automatically capture the entire page. For manual methods, scroll carefully to include all sections.
Here are list of Screenshots you need to take;
- Homepage
- Blog
- Checkout Page
- Product Page
- and others.
- Save the Screenshot
Save the screenshot in a convenient location on your computer. Use a clear name like “LandingPageScreenshot.jpg” for easy access.
Step #2 – Access Copyrocket AI Vision Tool
Start by logging into app.copyrocket.ai, or sign up for free if you don’t already have an account. Once you’re in, follow these steps:
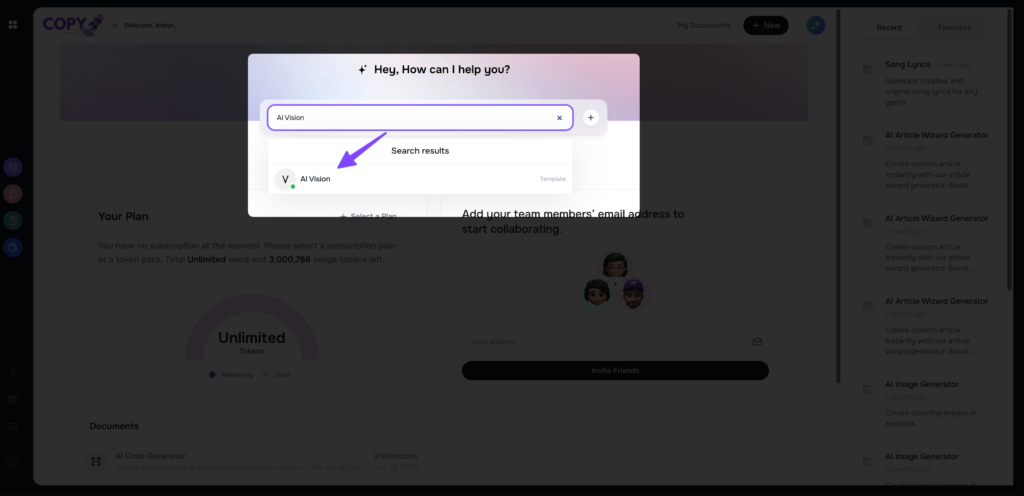
- Go to your dashboard and find the search bar.
- Type “AI Vision” in the search bar and click on the first option that appears.

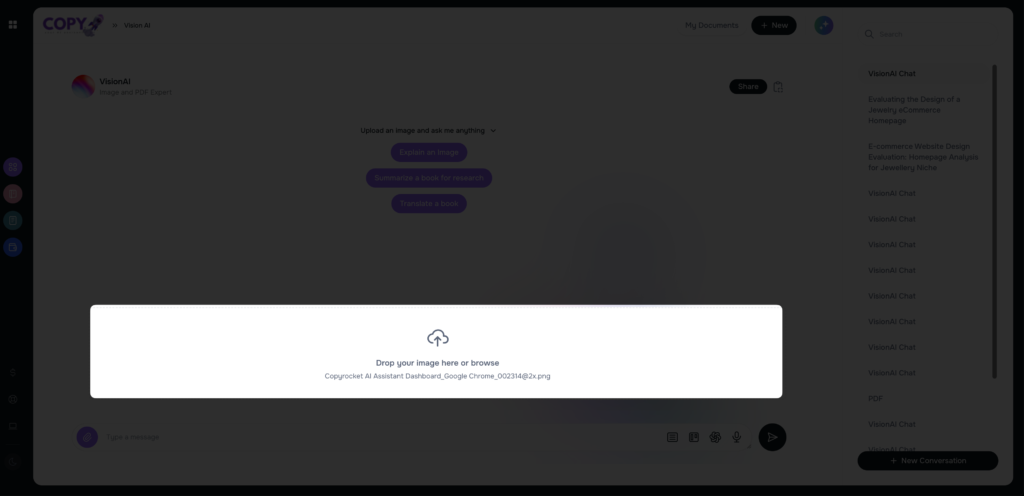
- Upload the screenshots you saved earlier, ensuring they are clearly labeled for easy identification.

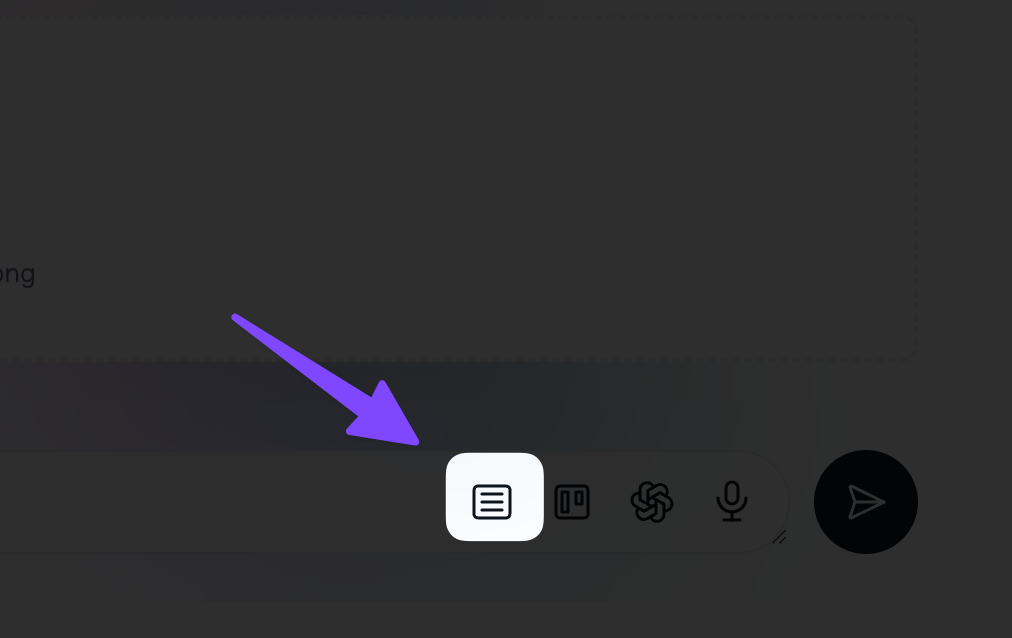
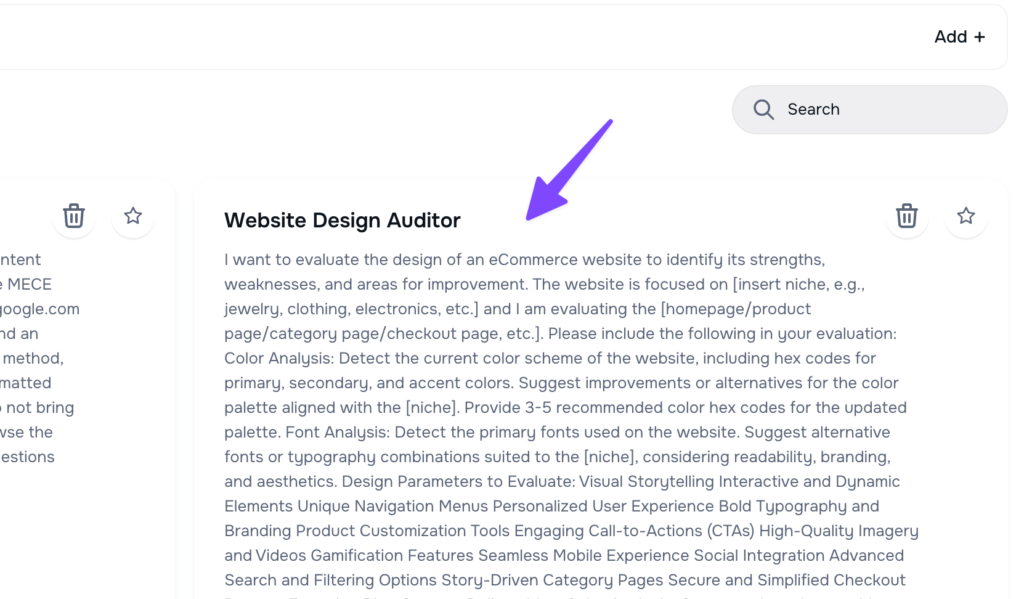
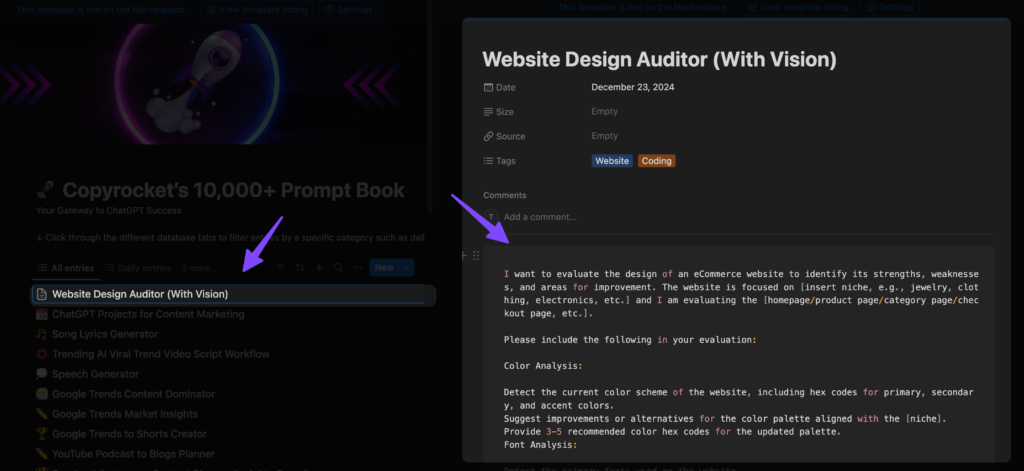
- Click on the prompt icon to access the prompt library.

- Select the “Website Design Auditor” prompt from the options available.

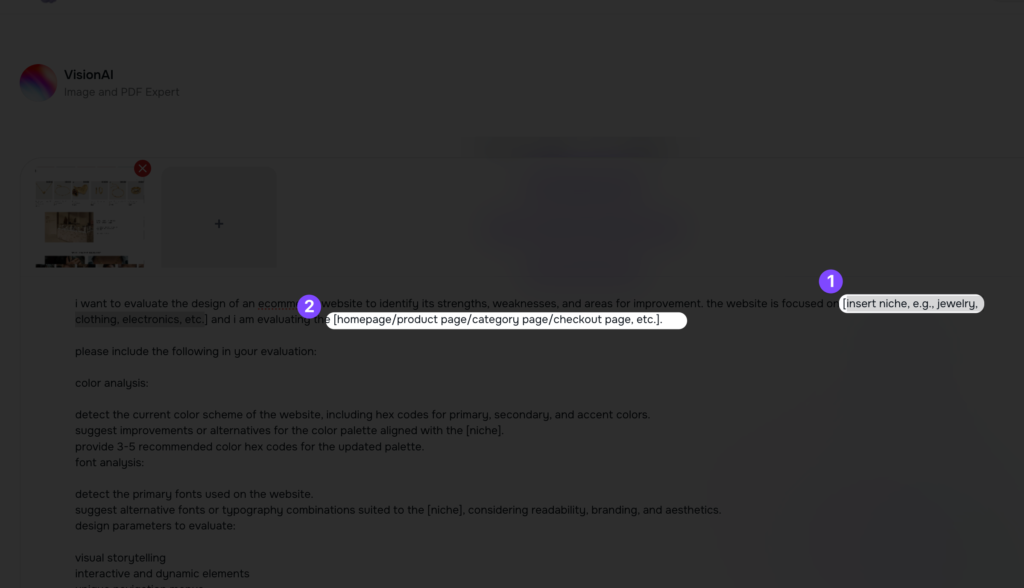
- Fill in the information required within the square brackets “[].” For example:

- Enter the niche of your website (e.g., “jewelry”).
- Specify the type of screenshot, such as [homepage], [blog], or [screenshots of all website pages].
Double-check all the details are correct, then press enter to start the audit.
Step #3 – Evaluate Reports
Once the bot generates the reports, it’s time to analyze the feedback provided and implement the suggested improvements. Follow these steps to thoroughly evaluate the reports:
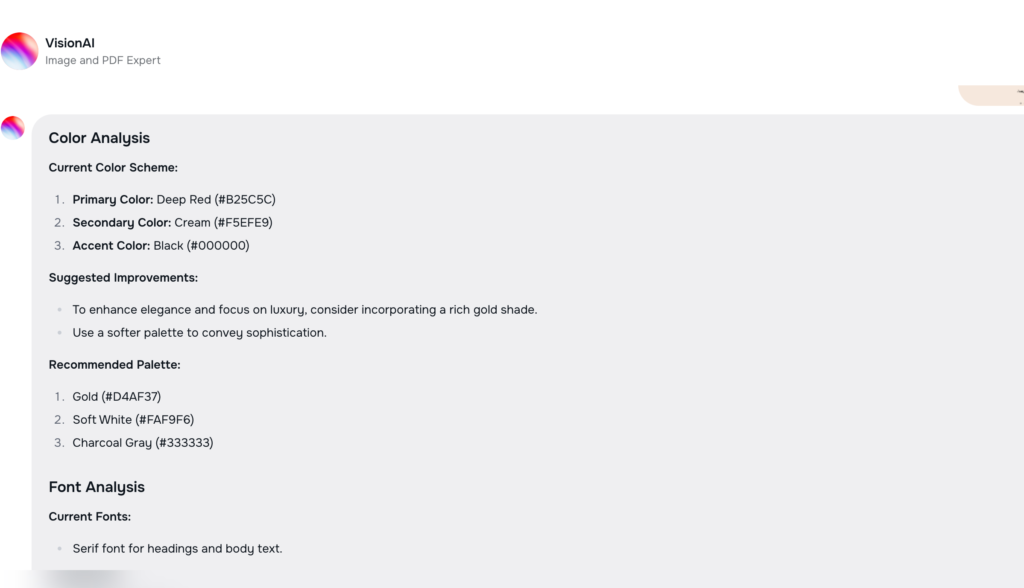
- Review the Color Analysis
Examine the color analysis section to identify the strengths and weaknesses of your website’s color scheme. Pay attention to contrasts, readability, and overall visual cohesion. Take note of any suggestions provided by the bot, such as improving color contrasts or aligning with brand guidelines.

- Check the Font Analysis
Look at the font analysis report carefully. Verify if the typefaces harmonize well with the overall design and ensure font sizes, styles, and line spacing are consistent. If the bot highlights issues like poor readability or misaligned font styles, make the necessary adjustments as suggested.
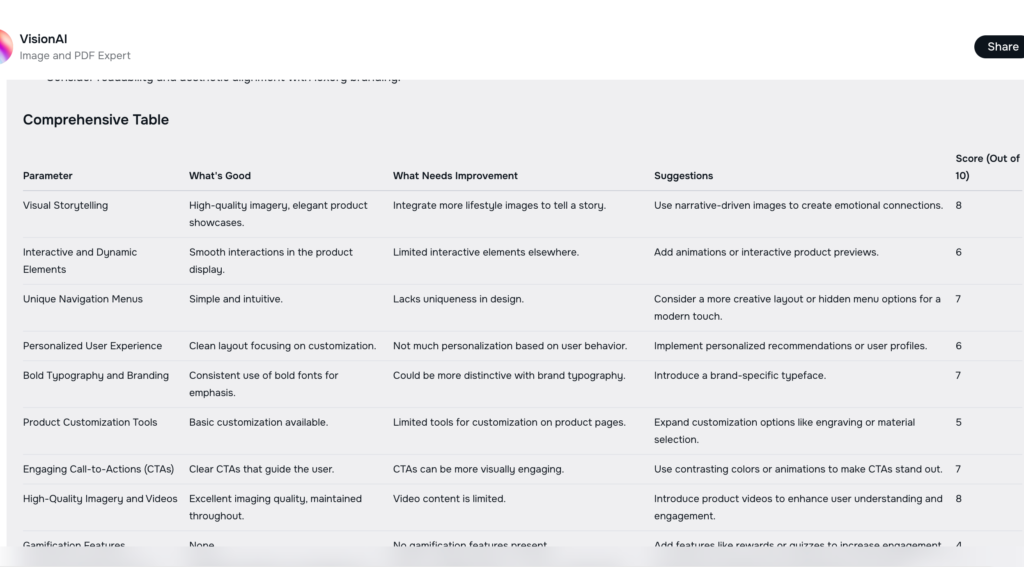
- Analyze the Detailed Table
The report includes a table with more than ten parameters, organized as follows:
- What’s Good: Review the positive aspects and ensure these elements remain consistent across your website.
- What Needs to Be Improved: Focus on the highlighted areas requiring updates or fixes. These could include navigation structure, button placements, or image optimization.
- Suggestions: The bot offers practical guidance to address each improvement area. Implement as many suggestions as possible to enhance the user experience.
- Score Out of 10: Use the score to prioritize updates, with lower-scoring parameters needing immediate attention.

- Apply All Suggestions
Work through each parameter systematically, applying the bot’s suggestions. Update your website’s design, functionality, and visuals step by step, ensuring everything aligns with best practices.
- Reassess the Results
Once changes are implemented, upload updated screenshots into the AI tool to generate fresh reports. Compare the new scores and feedback to see how your site has improved. Iterate further if needed to achieve optimal results.
Next, We will use ChatGPT to do the same, heres how;
Option #2 – Use ChatGPT 4o to Analyse Website Jewellery Design
Step #1 – Save The Screenshots
To implement the suggestions in Option #1, start by systematically addressing each identified improvement area, such as navigation, buttons, or images, by following the bot’s practical guidance. Apply changes step by step to align your website with best practices, then reassess the results by uploading updated screenshots to generate a new report. Use the revised feedback to fine-tune your site further, aiming for optimal scores and a seamless user experience.
Step #2 – Get the Website Design Audit Prompt
Start by accessing a comprehensive resource to ensure you are using the best possible prompts while auditing your website’s design. Follow these steps:
- Download the Prompt Book
Begin by downloading the “10,000+ Prompt Book” using this link: https://copyrocket.gumroad.com/l/chatgpt?layout=profile. This book contains a vast collection of ready-to-use prompts to guide you through various tasks, including website audits.
- Copy the Design Audit Prompt

Find the “Website Design Audit Prompt” within the prompt book. Replace `[niche]` with the specific niche of your website (e.g., jewelry, fashion, travel, etc.). Be sure to tailor the prompt to reflect your site’s focus effectively.
- Include Uploaded Screenshots
Customize the prompt by specifying the screenshots you have uploaded for analysis. For instance, replace `[homepage/wholewebsite/etc]` with the relevant pages you provided—such as the homepage, specific product pages, or the entire website.
Step #3 – Use ChatGPT 4o to Audit your Website design
Harness the power of ChatGPT 4o to analyze and improve your website’s design effectively. Here’s how you can do it:
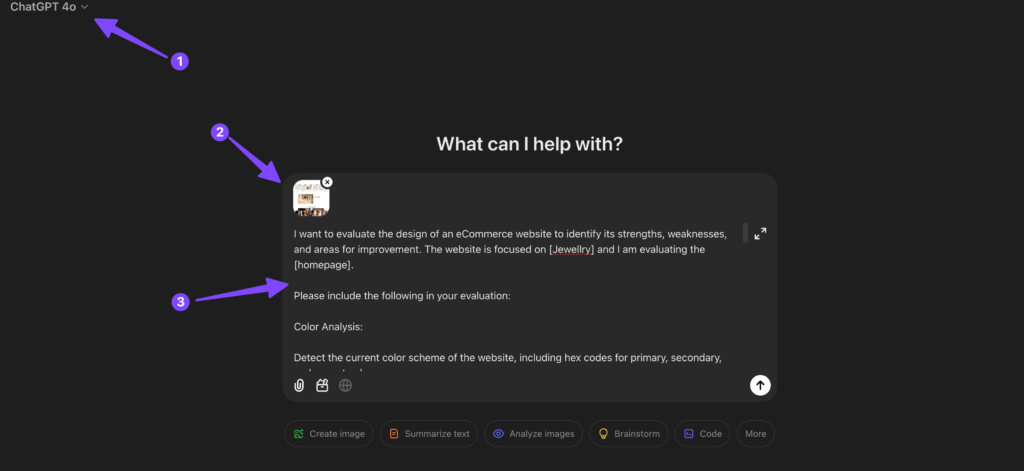
- Paste the Prompt into the ChatGPT.com Prompt Box
Open ChatGPT and paste the tailored “Website Design Audit Prompt” from the 10,000+ Prompt Book into the prompt box. Ensure that it accurately reflects your website’s niche and focus.
- Select “ChatGPT 4o Mode”
From the dropdown menu, select “ChatGPT 4o Mode” to ensure the most advanced and accurate analysis for your website design audit.
- Upload Screenshots
Upload all relevant screenshots of your website pages mentioned in the prompt, such as `homepage.png`, `checkout.png`, or other key areas. Use clear and recognizable file names to help the model identify the pages easily during the analysis.

- Press Enter
Once everything is in place—prompt pasted, correct mode selected, and screenshots uploaded—press enter to initiate the website design audit. Allow ChatGPT 4o to process the input and provide detailed feedback to enhance your website’s functionality and aesthetic appeal.

That’s All
By following these steps, you can unlock valuable insights to elevate your website’s design and user experience. A thorough website design audit ensures your platform is optimized for both functionality and aesthetics, helping you better connect with your audience and achieve your goals. With clear visuals, an advanced analysis tool like ChatGPT 4o, and concise feedback, you’re well-equipped to make impactful improvements. Start your audit today and take the next step toward a more effective and engaging online presence!